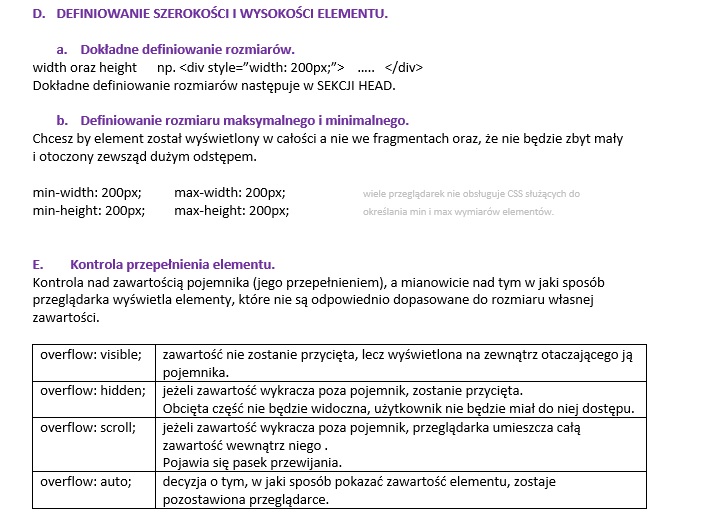
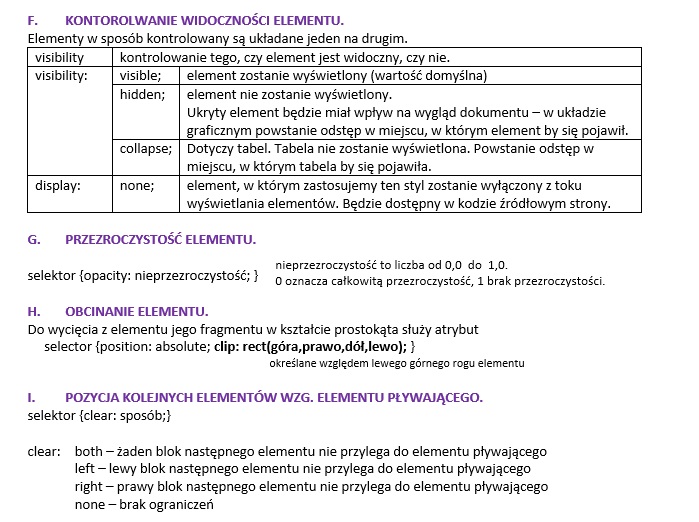
ZADANIE 1 - PRZEPISZ DO ZESZYTU - SPRAWDZĘ W ŚRODĘ!!
-
-

-
-

ZADANIE 2
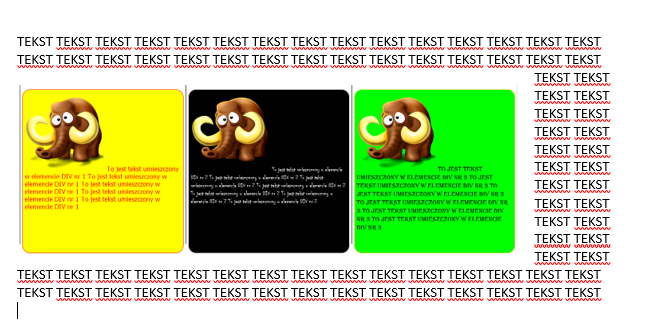
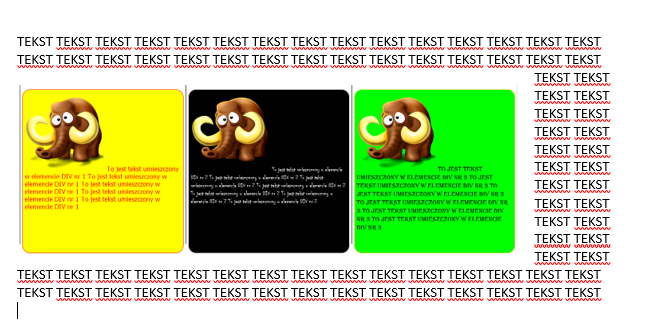
Na poprzeniej lekcji przepisałeś notatkę i kod źródłowy dotyczący elementu float.
Poniżej przedstawiam przykładowe wykonanie zadania.
-
-

-
- TEMATYKA: zwierząta albo rośliny
- NAZWA DOKUMENTU: float.html
- CO NALEŻY ZROBIĆ:
- utwórz div z nazwą identyfikatora (użyjesz go 3 razy, bo każdy div zawiera (np.) jeden akapit z klasą)
- utwórz trzy (np.) akapity z różną nazwą klasy; każdy ma inny kolor tła, inną czcionkę, inną grafikę png, inny kolor obramowania i border radius
- akapit ma mieścić się w div (należy ustawić odpowiednią wysokość div!!)
- tekst otaczający div'y z akapitami jest nawiązaniem do tego co jest w akapitach.
np. w każdym akapicie jest opisana inna ryba; test otaczający div'y dotyczy ogólnej informacji o rybach.
- DODAJ NOWY DOKUMENT DO MENU - nazwa wyświetlana w menu -> FLOAT