ZADANIE 1
Na poprzeniej lekcji należało utworzyć lokalnie folder UKLAD2.
Ten folder będziesz umieszczał na FTP jako kolejny z UKLADOW w katalogu 'szab_ukl_stron_div'.
W folderze masz już skopiowany:
-
- uklad2.html
- uklad2a.html
- uklad2.css
W 'uklad2.css' należy dodać w #tresc oraz #menu:
-
- float: left;
- width: **px;
- height: **px;
W 'uklad2.css' należy dodać w #stopka:
-
- clear:both;
-
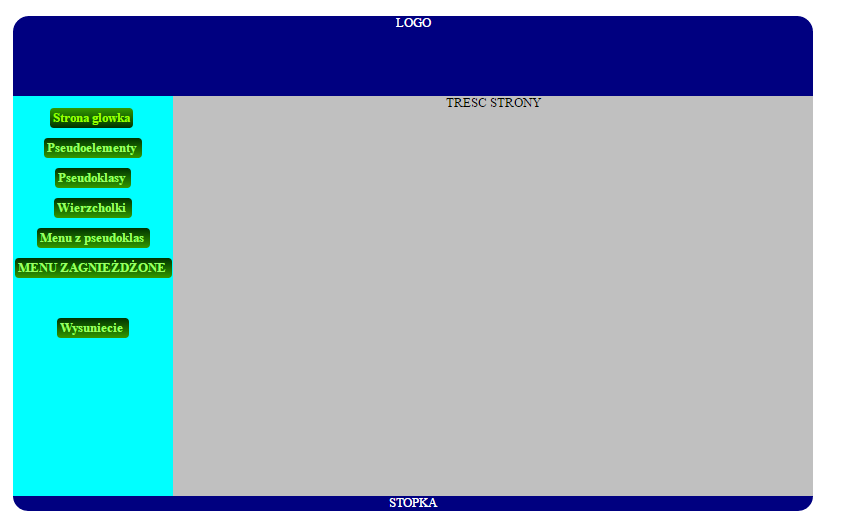
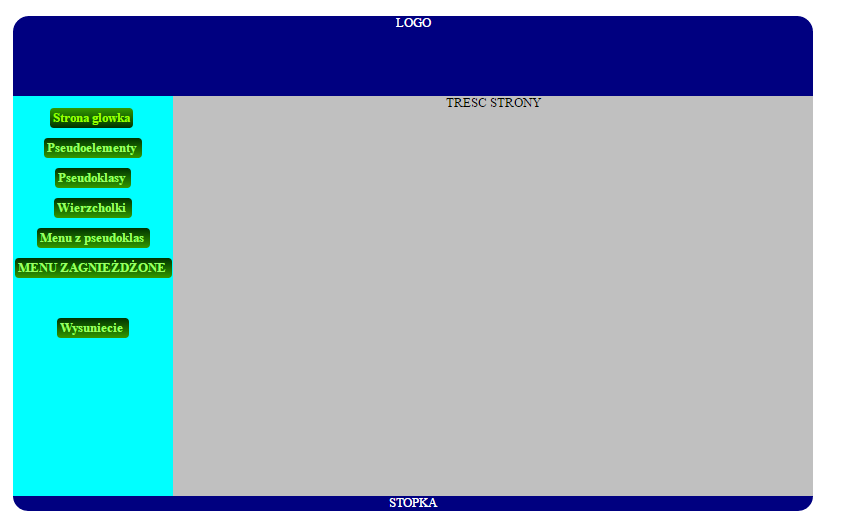
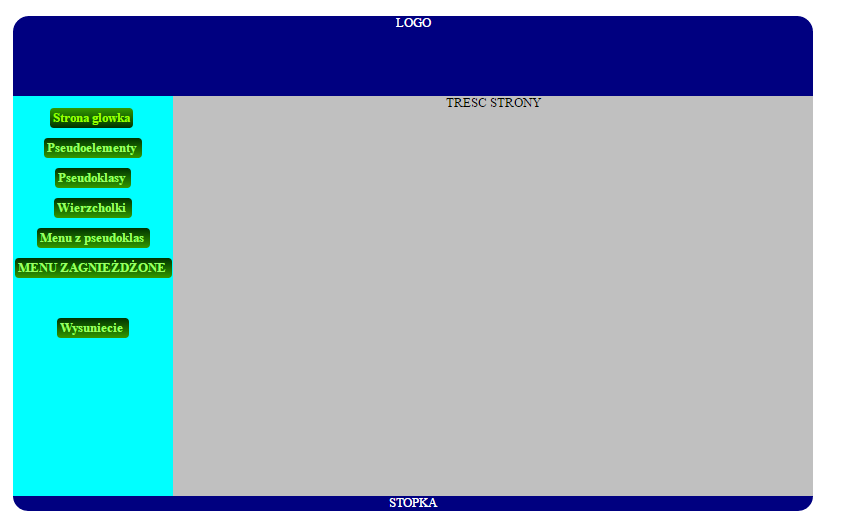
- POWSTANIE UKŁAD STRONY JAK NA SZBLONIE PONIŻEJ
-
-

Twoja STRONA ma posiadać w każdym z menu następujące podstrony:
- Strona główna [uklad2b.html - pusta strona]
- Podstrona 1 [uklad2.html - Która zawiera informacje jak masz na Imię]
- Podstrona 2 [uklad2a.html - Która zawiera informacje dlaczego wybrałeś ZSPM]
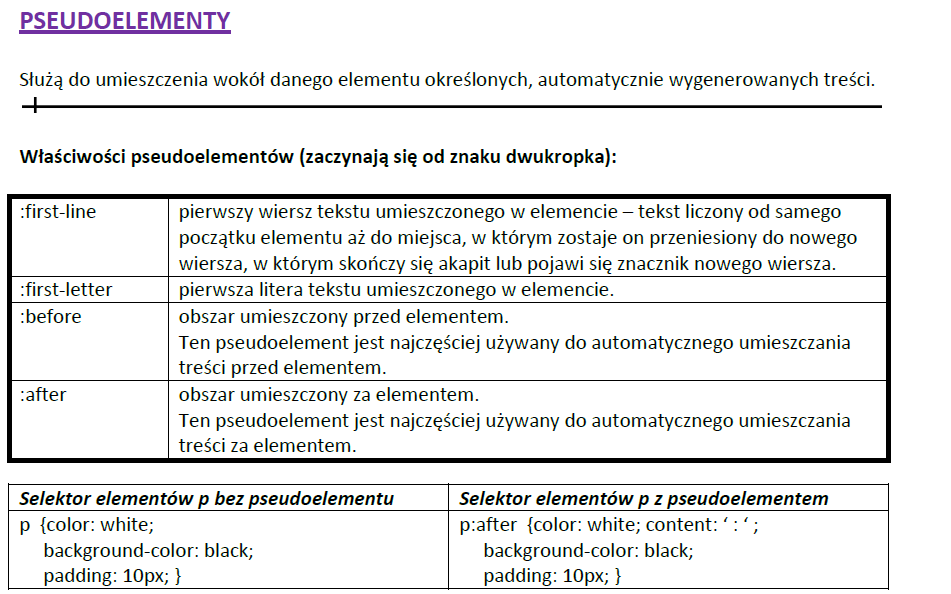
- Pseudoklasy [pseudoklasy.html - który na chwilę obecną będzie pustym dokumentem, w body umieść dowolny symbol np. * ]
-
W 'uklad2.css' należy zadeklarować:
- TŁO - w #logo #menu #tresc #stopka
- wygląd linków po otwarciu strony [a:link]
- wygląd linków po najechaniu myszą [a:hover]
- LOGO
Dodaj UKŁAD2 do Twojego głównego MENU
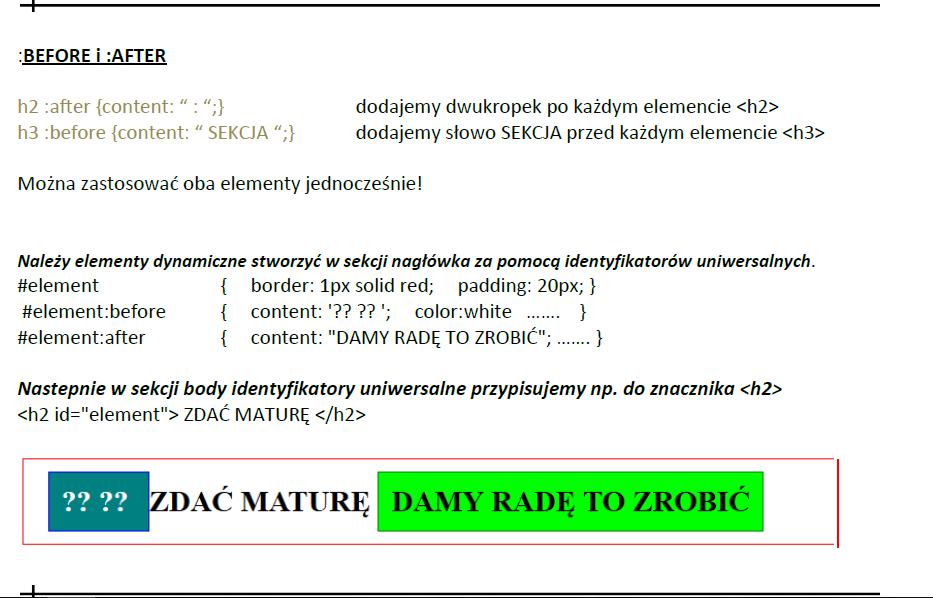
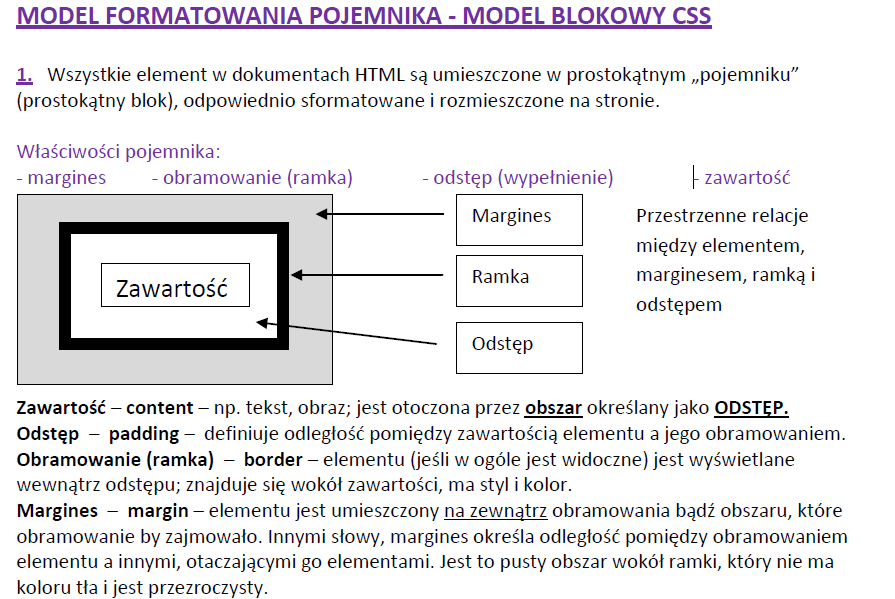
ZADANIE 2 - PRZEPISZ DO ZESZYTU - JUTRO SPRAWDZĘ !! .. ALBO I DZISIAJ BO MOŻE WCZEŚNIEJ WRÓCĘ Z ZAWODÓW
-
-

-
-

-
-

-
-

-
-